Статистика показывает, что 3-5 секунд в интернете человеку вполне достаточно, чтобы понять, остаться на сайте или закрыть окошко. Именно поэтому пришло время поговорить о landing page – ее еще называют посадочной, целевой страницей. Лэндинг – страница, в задачи которой входит, в том числе, сбор контактов целевой аудитории. Обычно на лэндинге отражена важная информация о товаре, услуге или акции, а конечная цель у всего этого – увеличить аудиторию и повысить эффективность рекламы. Анализ поведения посетителей посадочной страницы позволяет маркетологам оценить успешность рекламы, поэтому не советуем недооценивать важность лэндинга и первого экрана в особенности.

Прежде всего важно понять, что конверсия всей страницы напрямую зависит от оформления той ее части, которую человек видит сразу, без скроллинга. А все потому, что первый экран – это ваша визитная карточка, ваше рукопожатие и ваши первые слова на встрече с потенциальным клиентом. Это как локомотив, от которого зависит движение остальной части поезда. В роли вагончиков тут – блоки лендинга, его основные элементы. Обычно их на первом экране немного, но и этого достаточно, чтобы все пошло не так. Ведь именно их видит перед собой пользователь и, как уже было сказано, за 5 секунд принимает судьбоносное для вас решение – читать дальше или уйти. И да, страница лендинга у вашего сайта может быть крутой, но малейшая ошибка на первом экране не даст человеку увидеть всю ту красоту. В итоге – нулевая конверсия.
Как сделать все правильно? Мы просмотрели около 300 посадочных страниц и выбрали для вас пять отличных работающих вариантов. На них элементы первого экрана скомпанованы так, что пользователь, скорее всего, останется. И, возможно, станет вашим покупателем.
Для наглядности мы показываем эти работающие схемы на скриншотах лэндингов крупных компаний.
Вариант №1
Заголовок + кнопка
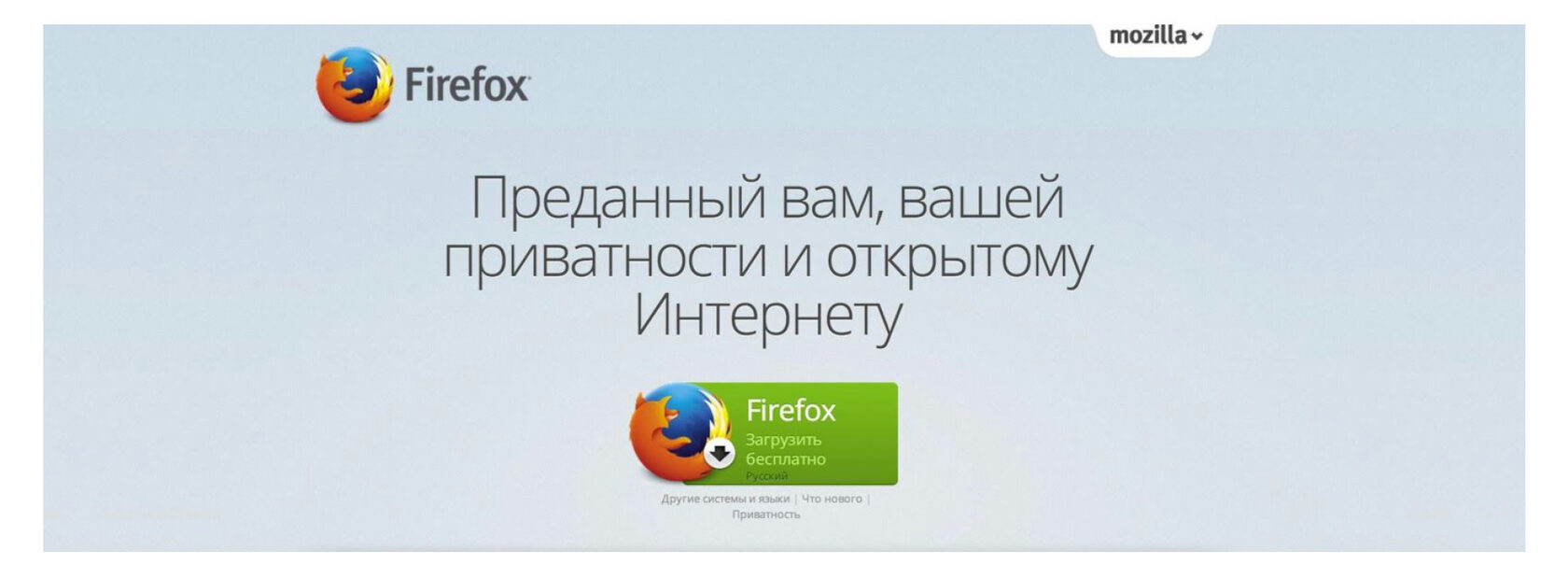
Не удивляйтесь: иногда двух блоков на первом экране вполне достаточно, чтобы покорить сердце пользователя. В этом примере нет ничего лишнего: большая кнопка «скачать» с логотипом компании и аккуратный слоган-заголовок. И при этом, поверьте, работает на одиннадцать баллов из десяти.
Вариант №2
Заголовок + форма + кнопка
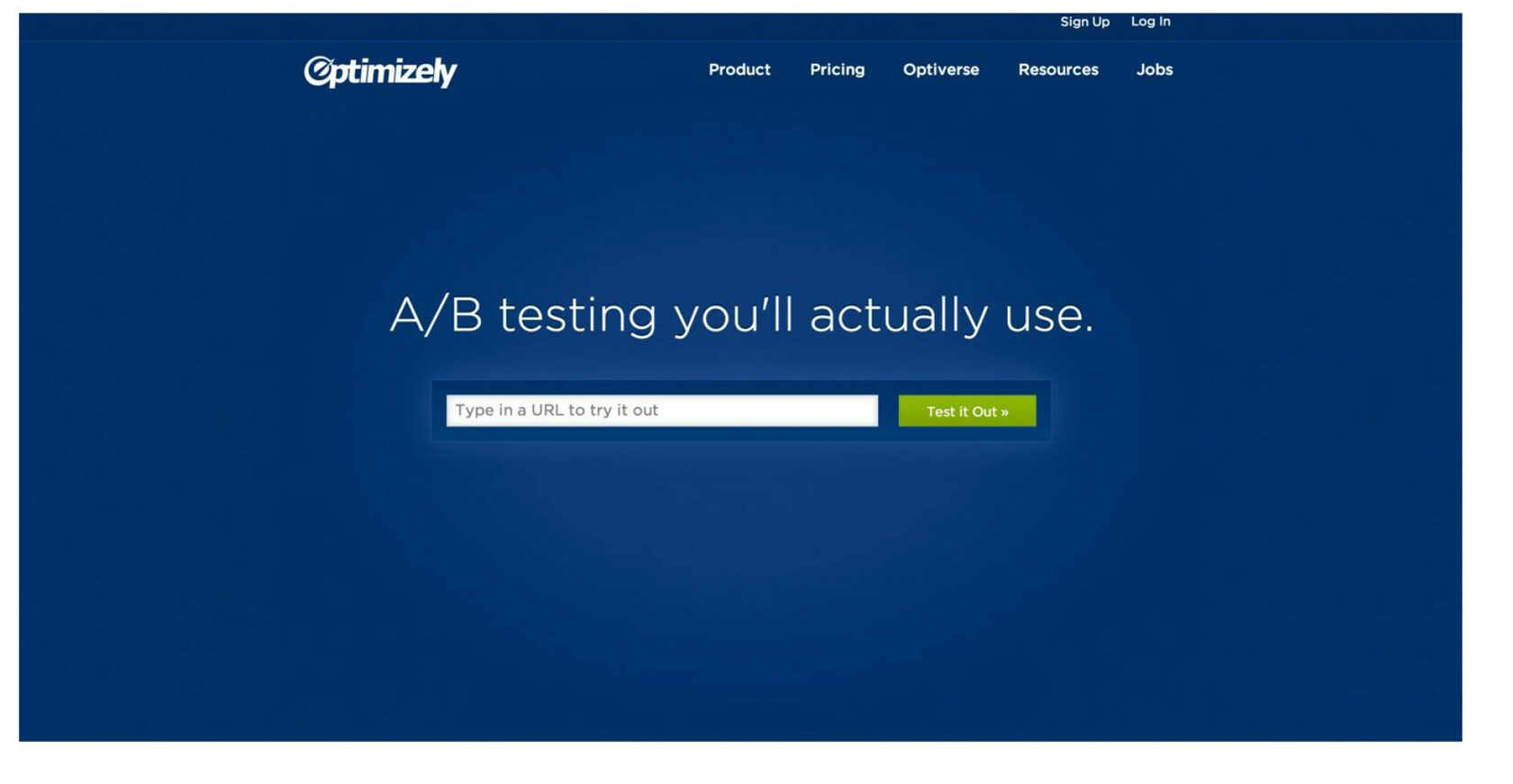
Ниже на картинке вы видите один из самых крутых примеров, которому даже не требуется подзаголовок. Правильный градиент и приятная глазу цветовая гамма сами притягивают внимание пользователя к строке, где требуется ввести электронный адрес. Ну, и, конечно, лаконичное текстовое пояснение с контрастной кнопкой – все, что нужно для успешного первого экрана.
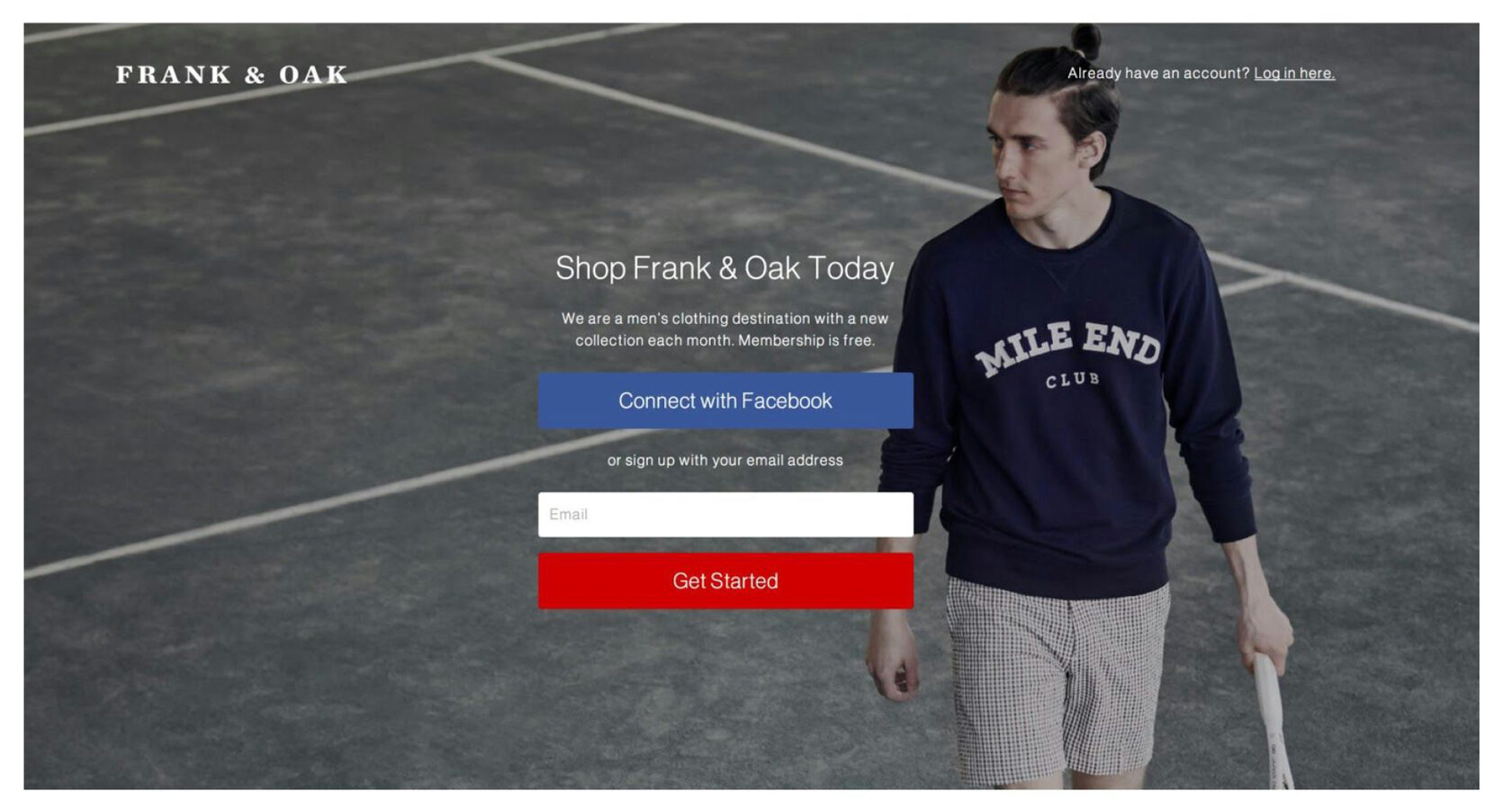
Вариант №3
Заголовок + подзаголовок + форма + кнопка
Этот вариант дизайна экрана отличается от второго тем, что имеется подзаголовок. Иногда без него никак: например, в данном случае заголовок приглашает посетителя купить товар, а ниже мелким шрифтом отражены преимущества от регистрации на сайте.
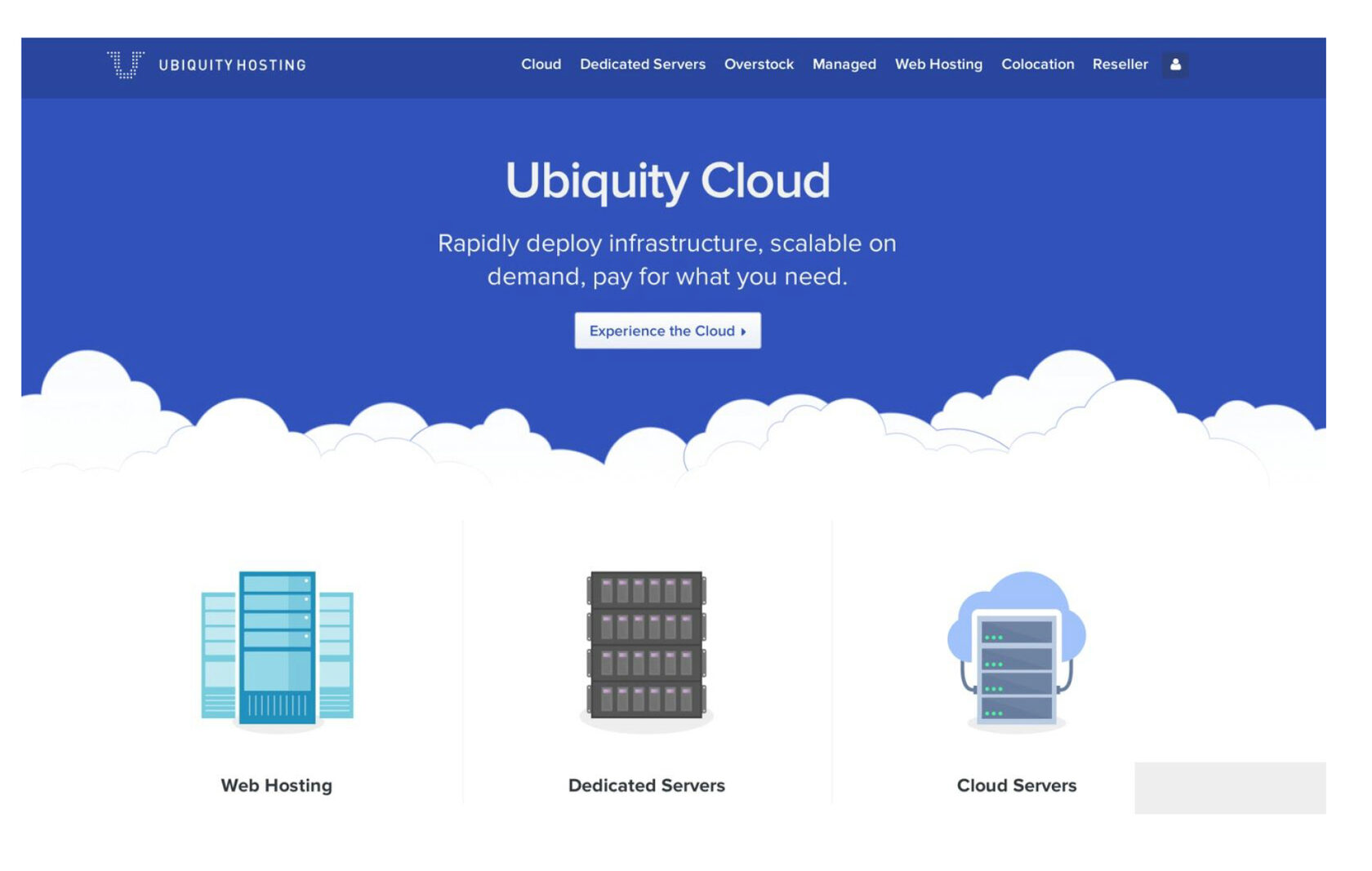
Вариант №4
Заголовок + подзаголовок + кнопка + триггеры
Что мы видим? Все почти то же самое, только в дизайн добавлены так называемые триггеры. Здесь они в виде больших симпатичных иконок, которые отражают выгоду клиента от приобретения товара. Для большей наглядности иконки подписаны.
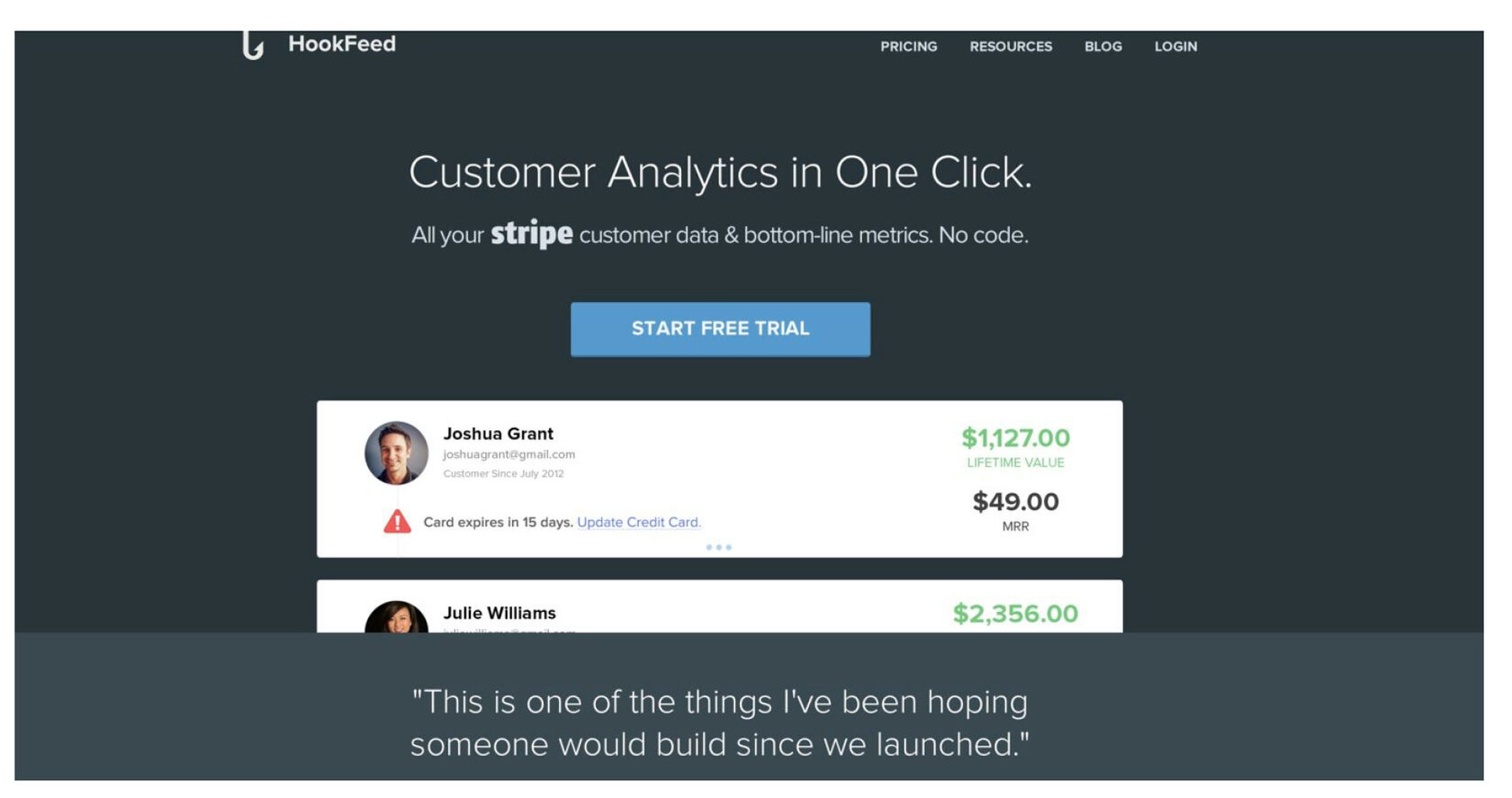
Вариант №5
Заголовок + подзаголовок + кнопка + отзывы
Здесь все аналогично выше рассмотренному, но в роли агиток выступают скриншоты с отзывами людей, которые уже воспользовались услугой или купили данный товар. Для потенциального клиента это, по сути, готовые кейсы, которые имели успех, и пользователь очень даже может захотеть проверить все на себе – выгода в виде разницы между 1127 и 49 весьма приятно щекочет глаз.
Теперь вы знаете как минимум пять грамотных вариантов оформления первого экрана landing page. Дадим последний наш совет: в погоне за красивым оформлением не позволяйте себе (и потенциальному клиенту!) уйти от главного на вашем лэндинге – от сути предложения.